Wireframes, as foundational UX design tools, play a multifaceted role:
– They visualize interface concepts, aiding in conceptualizing layouts and content organization.
– By bridging communication gaps, they sketch design ideas and user flows, serving as prototypes for feedback and refinement.
– Wireframes serve as documentation and reference, shaping design decisions and providing a blueprint for implementation. They also align design with business goals and improve stakeholder communication.
The Essential Guide to Wireframes in UX Design: A Visual Blueprint for User Delight
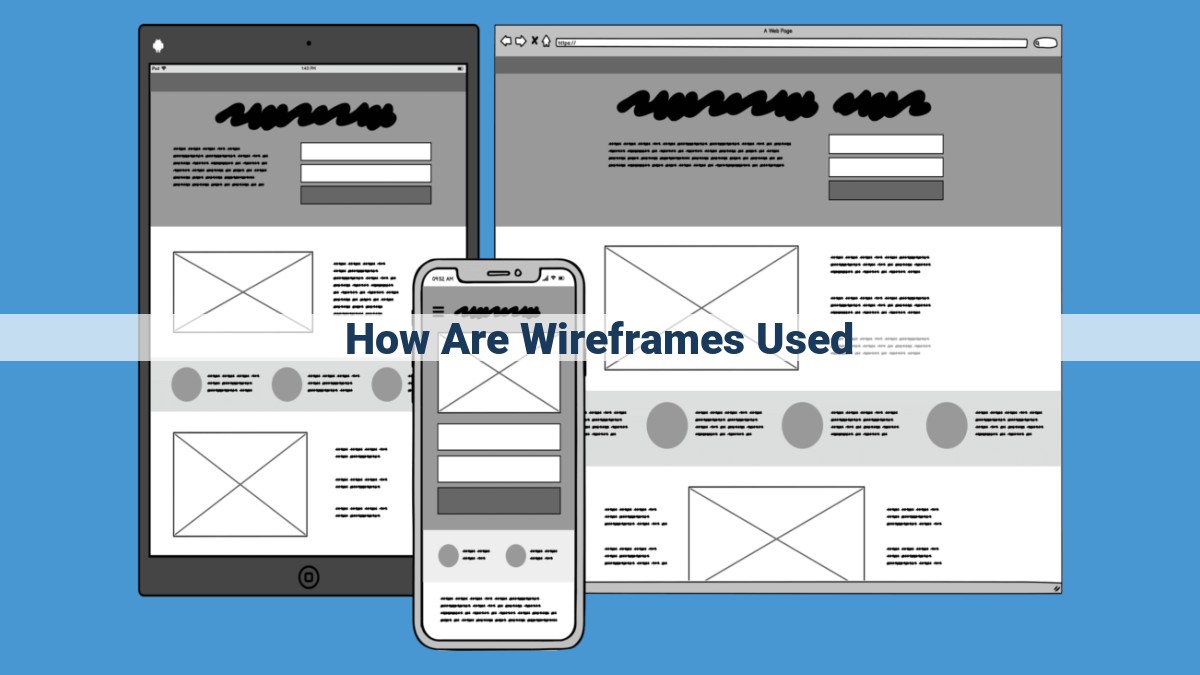
In the world of UX design, there’s a secret weapon that empowers us to craft user experiences that are both intuitive and visually captivating – wireframes. Like the blueprint of a building, wireframes serve as the foundation upon which the user interface (UI) takes shape, helping us visualize the structure, content, and flow of an application or website.
Wireframes, often depicted in grayscale or low-fidelity sketches, provide a clear roadmap for our design decisions. They allow us to focus on the conceptualization and planning of the interface, ensuring that every element has a purpose and fits seamlessly into the overall design.
Communicating Ideas: Turning Concepts into Visual Form
Beyond their planning capabilities, wireframes act as a visual language for communicating design ideas. They enable us to sketch out user journeys, illustrating how users will navigate through the interface. By sharing wireframes with stakeholders, we bridge the gap between design concepts and tangible reality.
Conceptualizing and Planning: Wireframing the User Interface
Wireframes, the foundational blueprints of UX design, play a pivotal role in visualizing the structure and content of the user interface. They serve as a canvas for designers to sketch out the skeletal framework of the interface, defining the arrangement, size, and relationship between elements.
Conceptualizing the user interface begins with understanding the information architecture, the underlying structure that organizes and presents information to users. Wireframes help designers visualize this structure by creating a hierarchical representation of the pages, sections, and elements within the interface.
Wireframes also define the content that will be presented on each page. They specify the placement of text, images, videos, and other interactive elements. By creating a visual representation of the content, designers can ensure that it is effectively organized and easy for users to find.
The process of wireframing involves iterative refinement. Designers start with rough sketches and gradually add detail as they refine their ideas. This allows them to test different layouts and explore multiple design options before committing to a final design.
By providing a tangible representation of the interface, wireframes enable designers to collaborate with stakeholders and gather feedback. This feedback can be used to identify usability issues, improve the user experience, and ensure that the design aligns with business goals.
In essence, wireframes are essential tools for conceptualizing and planning the user interface. They provide a framework for visualizing the structure, content, and interactions within the interface, enabling designers to create a design that is both user-friendly and effective.
Communicating Ideas: Wireframes as Design Visualizations
Wireframes, the skeletal blueprints of digital interfaces, play a pivotal role in communicating design ideas. They act as a visual language, enabling designers to sketch concepts and map user journeys, transforming abstract thoughts into tangible representations. Wireframes provide a shared understanding of the interface’s structure, content, and flow, facilitating effective communication among designers, developers, and clients.
By capturing the essential elements of the interface, wireframes create a visual storyboard that guides stakeholders through the user experience. They eliminate ambiguity, preventing misunderstandings and ensuring that everyone is on the same page from the outset. This shared understanding is crucial for aligning the design with the product’s vision and business goals.
Wireframes foster collaboration by providing a common visual reference. Stakeholders can easily understand the proposed design and provide feedback, enabling designers to refine their ideas based on user needs and business objectives. This iterative process of communication and refinement ensures that the final design is not only visually appealing but also functional and user-centric.
Gathering Feedback and Refining: Prototyping and User Testing
In the realm of UX design, wireframes play a crucial role in the iterative process of refining ideas and gathering valuable user feedback. By creating interactive prototypes from wireframes, designers can simulate the actual experience of using the interface and gather insights from real users.
User testing with wireframes prototypes allows designers to evaluate the usability, functionality, and flow of the interface from the user’s perspective. Participants can interact with the prototype as if it were the final product, providing feedback on aspects such as navigation, content structure, and overall user journey.
The feedback gathered from user testing is invaluable for identifying areas of improvement. Designers can use this input to iterate on the wireframes, making necessary adjustments and enhancements to optimize the design for user satisfaction. This iterative process enables designers to refine the interface, ensuring it aligns with the user’s needs and expectations.
Documentation and Implementation:
- Documentation and Reference: Describe the role of wireframes in documenting design decisions and providing a reference for implementation.
Documentation and Implementation: The Blueprint for Design Success
Wireframes as Documentation
In the realm of UX design, wireframes serve as the blueprint for the final product. They meticulously document every design decision, ensuring that the implementation process runs smoothly. Wireframes act as a living record of the project’s evolution, capturing not only the final outcome but also the iterative journey that led to it.
Reference for Implementation
Furthermore, wireframes provide an invaluable reference for developers during the implementation phase. They offer clear visual guidelines and specifications, minimizing the risk of misinterpretations or inconsistencies. By referencing wireframes, developers can translate design concepts into functional code, ensuring pixel-perfect execution.
Communication with Clients
Wireframes also play a crucial role in client communication. They bridge the gap between technical jargon and non-technical stakeholders, enabling a shared understanding of the project’s direction and outcomes. Through wireframes, clients can visualize the design and provide early feedback, ensuring that the final product aligns with their business goals and user expectations.
Stakeholder Communication:
Wireframes play a crucial role in bridging the gap between designers and clients. They serve as a tangible and visual representation of the product’s design, enabling everyone to share a common understanding of the project’s goals and objectives.
By presenting wireframes, designers can effectively convey their design intentions to clients, illustrating the structure, flow, and functionality of the interface. This shared understanding facilitates communication, allowing clients to provide feedback and make informed decisions that align with their business objectives.
Wireframes also help streamline the design process by serving as a point of reference for the entire team. They provide a clear blueprint for developers to follow during implementation, ensuring that the final product faithfully reflects the client’s vision. This transparency fosters a collaborative environment and minimizes the risk of costly misunderstandings or misinterpretations down the line.